สวัสดีครับผม!!! วันนี้เรากลับมากับแบบฝึกหัดจากคอร์ส Advanced CSS course แบบง่าย ๆ กันในข้อที่ 2 แล้วนะครับ ลองตอบหรือทำกันดูนะครับ หรือผู้ที่กำลังเริ่มหัดเขียน CSS อยู่ ก็สามารถลองทำได้ด้วยนะครับ รับประกันว่าไม่ยากเกินไป ( หรือเปล่า อิอิ )
โอเคครับ มาลองดูกันเลยดีกว่า...
โจทย์ของเราก็คือ
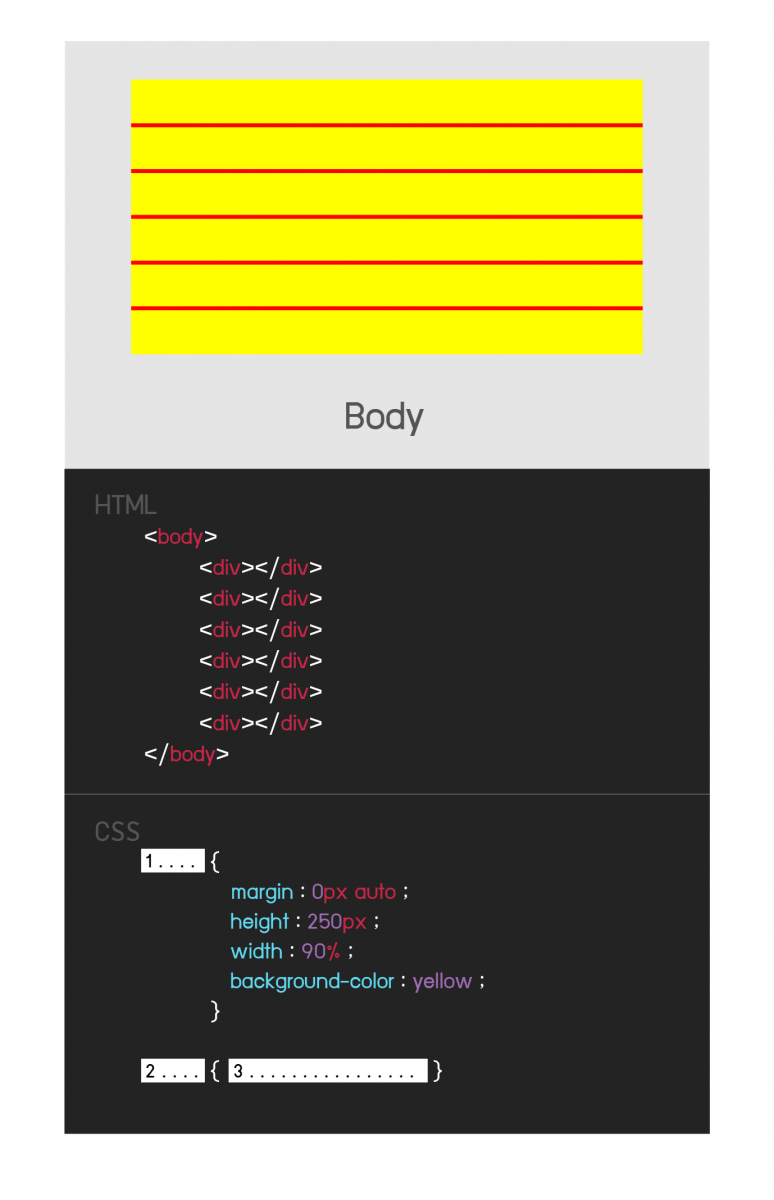
- จากภาพตัวอย่างจะแสดงผล ส่วนของ หน้าเว็บไซต์ ส่วนของ HTML และส่วนของ CSS
- โดยในส่วนของ CSS นั้น จะเห็นว่าเราได้ประกาศ Style ไว้เรียบร้อยแล้ว 1 ชุดโดยที่ยังไม่ได้ระบุ Selector หรือ Elements ที่ต้องการใช้ Style ชุดนี้ และก็เหลือพื้นที่ไว้อีก 1 ชุด ว่างไว้รอให้กำหนด Style
และโจทย์นี้ง่าย ๆ เลยครับ เพียงแค่เติมคำในช่องว่างทั้ง 3 ให้ถูกต้องครับ เท่านั้นเอง เหมือนข้อที่แล้วเลย หรือเปล่า!!!
หมายเหตุ : สำหรับโจทย์นี้นะครับหลัก ๆ จะใช้แค่ Element Name กับเครื่องหมาย "+" ( Plus sign ) หรือ "~" (Tilde) เป็นหลักครับ เพราะจากโค๊ด HTML จะเห็นว่าไม่มีการเรียกใช้ Class หรือ ID เลยแม้แต่ตัวเดียว อย่างไงก็ลองทำตามตัวอย่างกันดูนะครับ จะได้รู้ว่าส่วนที่ขาดไปคืออะไร
หากติดปัญหาตรงไหน สามารถเข้ามาสอบถามได้ที่ Fanpage Who Do Coder ได้เลยนะครับ